Appearance
了解什么是BOM、DOM
在 《了解什么是补环境》 文章中,我们了解了什么是补浏览器环境,其实就是补 BOM对象、DOM对象,还有一个 事件 也是比较重要的。
JavaScript 有三部分组成:ECMAScript(核心,描述了 JS 的语法和基本对象)、DOM、BOM,根据宿主(浏览器不同),具体的表现形式也不尽相同,IE 和其他浏览器风格迥异,IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象。
什么是DOM?
DOM(Document Object Model)即文档对象模型,是 W3C 制定的标准接口规范,是一种处理 HTML 和 XML 文件的标准 API。
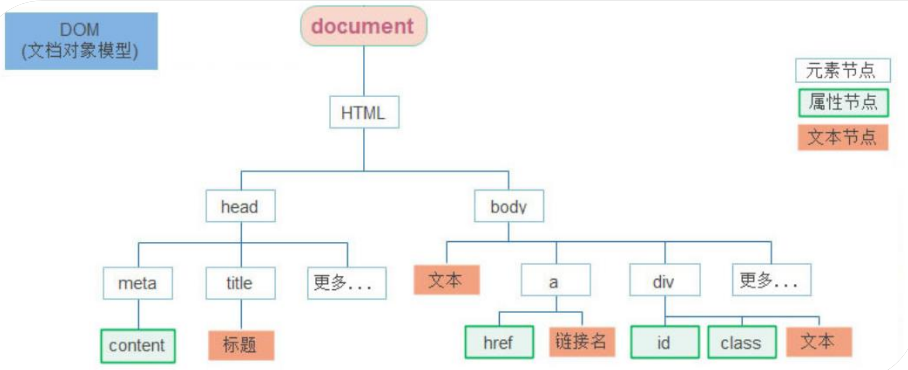
DOM 提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个节点表示了一个 HTML 标签或标签内的文本项。DOM 树结构精确的描述了 HTML 文档中标签间的相互关联性。将 HTML 或 XML 文档转化为 DOM 树的过程称为解析(Parse)。HTML 文档被解析为树形结构后,称为 DOM 树,因此对 HTML 文档的处理可以通过对 DOM 树的操作实现。
DOM 模型不仅描述了文档的结构,还定义了节点对象的行为,利用对象的方法和属性,可以方便的访问、修改、添加和删除 DOM 树的节点和内容。
DOM 相关关键字
如何真正的理解 DOM,就必须先知道以下几个关键字以及其含义:
- 文档(document):一个页面就是一个文档;
- 节点(node):文档是由 N 个节点相互关联组成,也就是说文档中所有的内容都是节点,例如标签、属性、文本;
- 元素(element):文档中所有的标签都是元素,元素可以看成是一个对象;
DOM 树
上文讲到讲 HTML 文档解析为树形结构后,就被称为 DOM 树,解析的过程就是将 HTML 文档以树形结状结构直观的表现出来,就是 DOM 树。DOM 树的作用是可以直观的体现了标签与标签之间的关系。

DOM 对象
DOM 对象指的是通过 DOM API(应用程序编程接口)创建的表示文档结构的对象。DOM 将HTML 或 XML 文档表示为一个由节点和对象组成的树形结构,每个节点都是一个DOM 对象。
DOM 对象也可以认为是浏览器根据 HTML 标签生成的 JS 对象,所有的标签属性都可以在这个对象上找到,当修改这个对象的属性会自动映射到标签身上。DOM 的核心思想就是把网页内容当作对象来处理。
DOM 相关操作
DOM 方法是我们可以在节点(HTML元素)上执行的动作,DOM 属性是我们可以在节点上(HTML元素)设置和修改的值。
详细文档请参照:MDN
什么是 BOM?
BOM(Browser Object Model),BOM 没有相关标准,即浏览器控制对象,上文说到的 DOM 是为了操作文档出现的接口对象,那么 BOM 顾名思义其实是为了控制浏览器的行为而出现的接口对象。
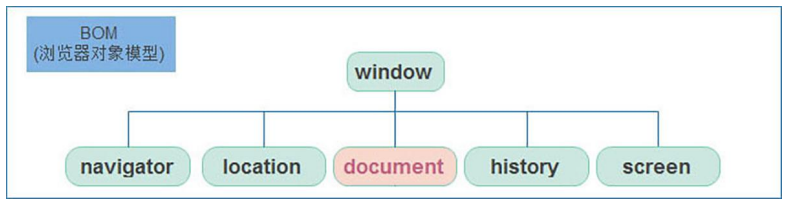
BOM 的核心是 Window,而 Window 对象又具有双重角色,它既是通过 JS 访问浏览器窗口的一个接口,又是一个 Global(全局)对象,这意味着网页中定义的任何对象、变量和函数,都以 Window 作为其 Global 对象。
常见的的 BOM 对象例如:navigator、screen、location、history等等。

Window 对象包含属性:document、location、navigator等等,从 window.document 可以看出,DOM 的最根本的对象是 BOM 的 Window 对象中的子对象。
总结
- DOM 就是 HTML 文档,也就是网页中的内容,可以通过 JS 根据相关的 API 来对 DOM 进行操作;
- BOM 是为了控制浏览器而出现的接口,不同浏览器的 BOM 是不太一样的,由于 BOM 中的 window 对象又包含了 DOM 的根节点对象 document,所以可以说是 BOM 包含了 DOM。
- DOM 的核心是 document,BOM 的核心是 window;